SI POTRÀ SCARICARE UN FILE COMPRESSO CHE CONTIENE I FILE DA UTILIZZARE ADATTANDOLI PER LE ESIGENZE DEL PROPRIO SITO DENTRO UNA STRUTTURA DI CARTELLE PRECOSTITUITA SIMILE A QUELLA DI QUESTO CHE STATAE NAVIGANDO. LA STRUTTURA MODELLO E I NOMI DELLE SUE CARTELLE SONO:
ROOT O HOME: nome a piacere es miositoprova
|
index.htm file indice del sito (pag. livello I)
|
|___ css con i files dei fogli di stile (.css)
|
|___ scripts contiene i files di script ( .js )
|
|___ images contiene alcune immagini di base
|
|___ Argom1 il nome è a predefinito
|
menalto.htm menu orizzontale: nome predefinito
|
|__ perframe nome predefinito
|
primoframe.htm pagina liv.II predefinita
menu.htm menu predefinito
|
|_ opere nome predefinito
|
|
definizione.htm pagina che serve a descrivere l'argomento opera1.htm pagina tipo con menu proprio
- nel nostro esempio scaricabile di sito abbiamo messo 5 sottocartelle replicando la cartella Argom1. Dal file index.htm si possono richiamare i singoli argomenti
- Ogni argomento si apre con il suo primoframe.htm che contiene un suo menu orizzontale menalto.htm che consente di saltare da un argomento all'altro
- A ogni argomento (primoframe.htm) è collegato un proprio menu.htm che contiene i diversi articoli relativi richiamati dal menu
Per costruire il proprio sito localmente su proprio PC:
- CARTELLE LOCALI: Determinare dove - su quale disco e in quale cartella - volete mettere fisicamente i files.
- a meno che uno non sappia già operare con hrml i nomi delle sotto-cartelle standard devono essere quelli prefissati perchè tutti i collegamenti sono riferiti a questi nomi
- la cartella css è ricavata sotto la ROOT e contiene i fogli di stile ognuno con nome prefissato.
- la cartella scripts è ricavata sotto la ROOT allo stesso livello della precedente e contiene gli scripts
- una volta espanso il sito sul proprio PC modificare le linee di menu senza cambiare nulla dl resto si potranno aggiungere i propri titoli e le proprie opere.
ESEMPIO DI STANDARDIZZAZIONE IN FUNZIONE DELL'USO DEL SITO
Prendiamo ad esempio proprio il sito in cui navighiamo adesso a facciamo una specie di progettazione generale semplice. Definiamo cioè secondo la regola del 5W1H, prendendo come riferimento proprio questo sito.
- WHY? = SCOPO DEL SITO: consentire la ricerca e la lettura di singole pagine con racconti, articoli, fotografie da leggere, etc.
- WHAT = COME È FATTO: è articolato in modo che le pagine appartengano ognuna ad un sottogruppo in cui si suddivide una determinata materia.
Per esempio vediamo come sono suddivise la materia nº 1(FILOSOFIA) e la nº 2(STORIA).
- MATERIA 1
: Filosofia
Sottogruppi : Introduzione - Metafisica - Fisica - Politica - Etica - Estetica
- MATERIA 2 : Storia (Esiste la storia?)
Sottogruppi : Introduzione - Attualità - Storia Antica - Storia Moderna - Critica - Persone
- HOW = TIPI DI PAGINE STANDARD DEL SITO. È importante decidere la risoluzione delle pagine ai fini dell'utenza, e nel nostro caso abbiamo scelto 1024x768px.
La pagina standard è un modello che viene replicato, e ogni copia è riempita dei contenuti appropriati relativi a una determinata voce. Per realizzare le varie pagine possiamo immaginare che servano diversi standard.
Inoltre ricordiamo che è importantissima la scelta degli strumenti adatti che ci servono per realizzare il lavoro.
- WHEN = Programmiamo bene i tempi di realizzazione del sito, che non sono rilevanti per il modello, ma per la quantità di contenuti.
- WHERE = Facciamo con attenzione la scelta del provider, cioè chi ci permette di fare cosa, cioè ci da quello che ci serve e i relativi costi.
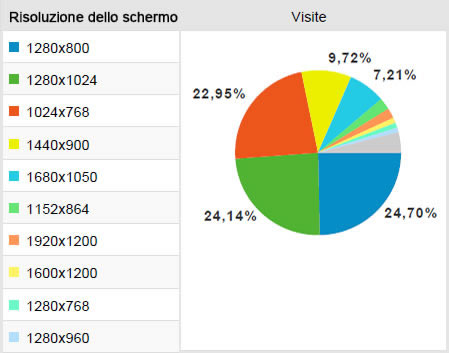
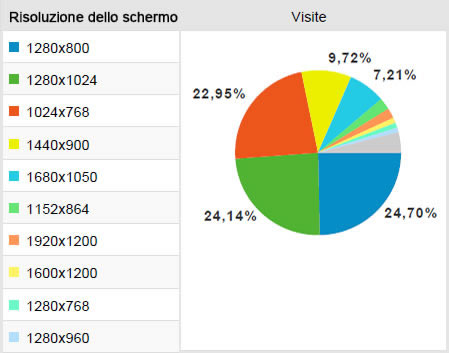
La risoluzione dello schermo che ho scelto permette di coprire tutti o la maggior parte degli schermi più utilizzati dagli utenti del web (il mio schermo ha la risoluzione 1920x1080px).

Anno 2019 - schermi più usati
Nota: passare a una risoluzione diversa, ampliando lo schermo non mi darebbe troppe difficoltà: sarebbe sufficiente cambiare pochi numeri in qualche foglio di stile. Ma oggi voglio soddisfare TUTTI gli utenti. Un tablet (180 x 600) non vedrà - per poco - tutta la pagina, mentre per iPad ad alta risoluzione non ci sono problemi.
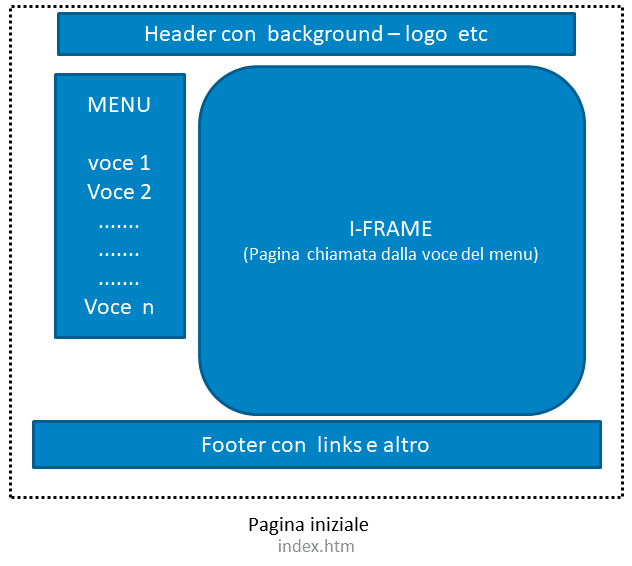
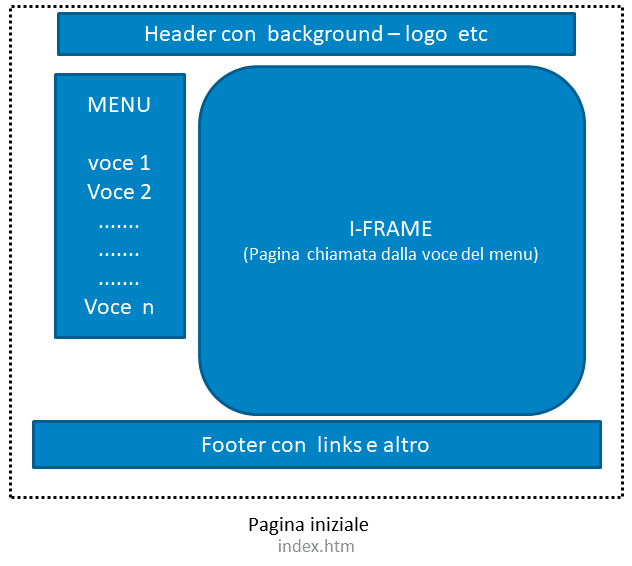
LA PAGINA INIZIALE
Lo standard di pagina iniziale che vi propongo contiene
- un header (testata)
- un footer (piè di pagina)
- un menu da un lato che permetta di scegliere una materia e aprire una pagina per la materia scelta.
Header e footer devono essere uguali per qualsiasi pagina del sito. La pagina aperta deve permettere di selezionare ogni sottogruppo e le singole pagine degli articoli da visionare. La pagina iniziale si apre con al centro una pagina che illustra la missione del sito. Si può anche vedere una analoga introduzione per ogni materia richiamandola dal sottomenu tramite la voce 'Introduzione'.

3
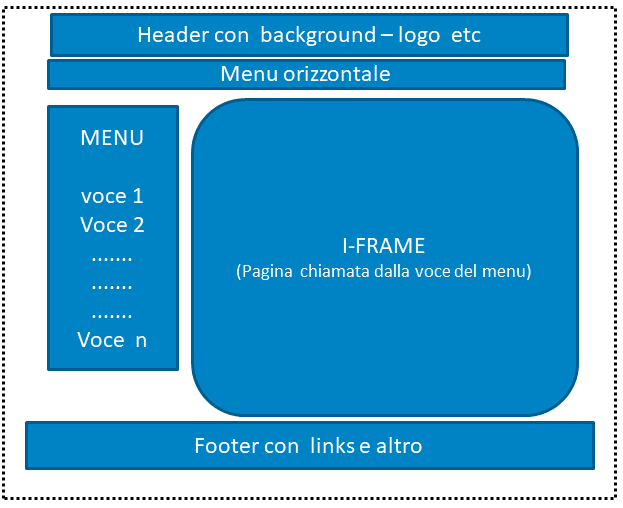
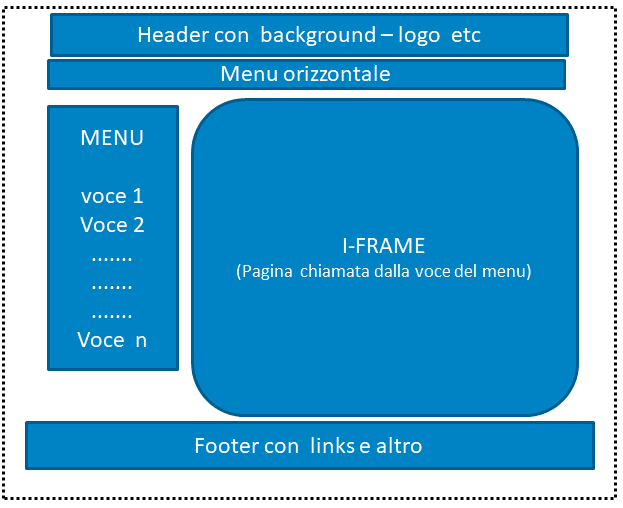
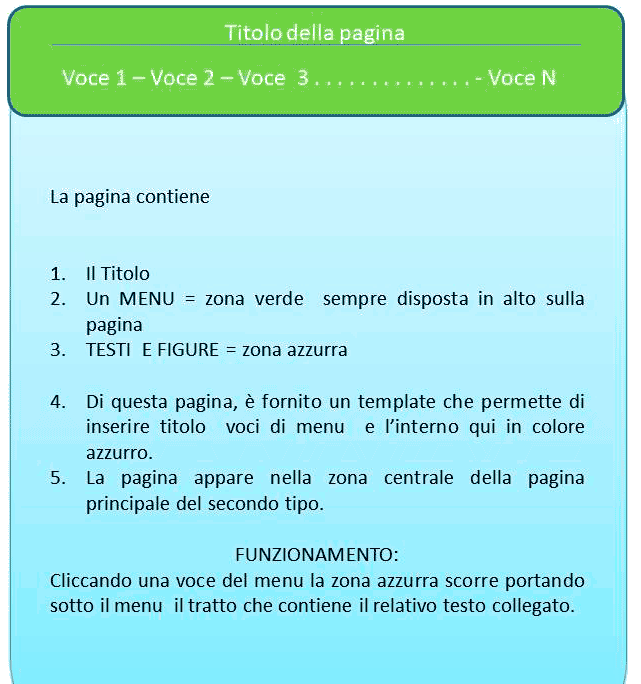
PAGINA DI SECONDO LIVELLO - richiamata dalla precedente, la sostituisce sullo schermo (target="_top"). La pagina che appare per prima è relativa a uno dei sottogruppi scelto. Una voce di menu (Home) permette di ritornare alla schermata precedente.
In questa ipotesi di pagina lo Standard è relativo alla materia selezionata (una pagina per ogni materia) e contiene
- Header e footer identici a quelli della pagina iniziale
- Un menu da un lato (qui a sinistra) correlato al sottogruppo chiamato che permette di scegliere un articolo della lista.
- Un menu orizzontale per selezionare uno dei sottogruppi della materia. Con questo menu si cambia il sottogruppo della materia
- un nuovo menu relativo al sottogruppo appare a sinistra
- una descrizione introduttiva appare nello I-FRAME.
- Una pagina centrale - inizialmente è una descrizione introduttiva del sottogruppo - che sua volta contiene l'articolo richiamato dalla lista

In apparenza questo tipo di pagina lascia poco spazio per i testi e le figure, ma vedremo poi che questo non pregiudica la visibilità e la leggibilità.
4
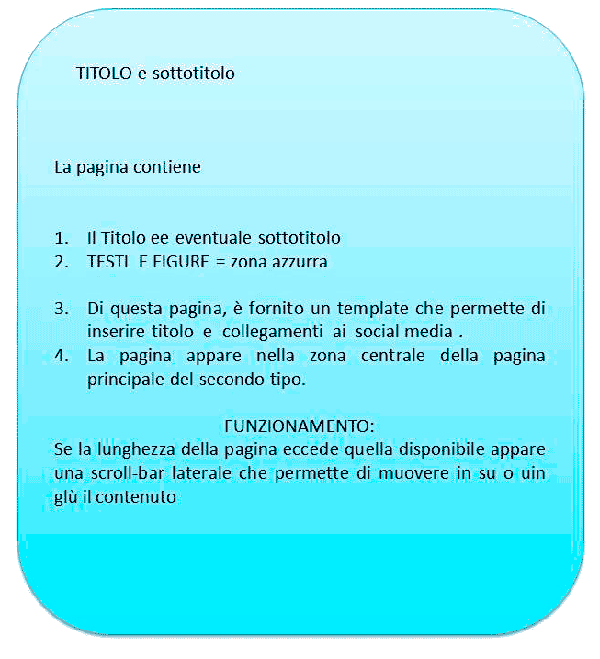
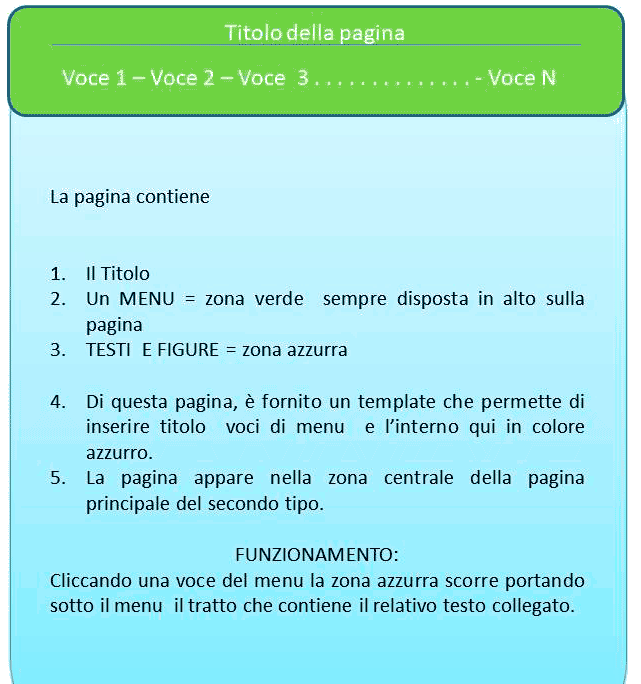
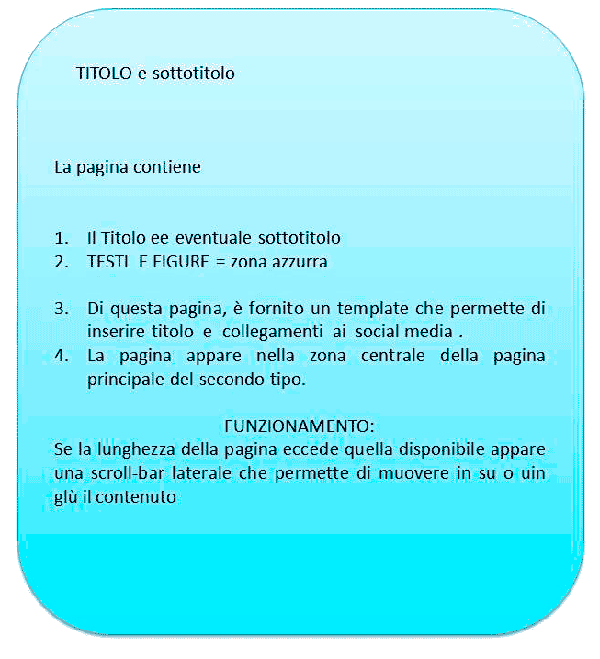
PAGINA DI TERZO LIVELLO è richiamata dalla precedente e non la sostituisce, ma compare all'interno della parte di schermo I-FRAME della figura precedente. Una voce del menu laterale (Home) permette di ritornare alla schermata precedente.
Questo Standard, che si usa per le pagine del singolo articolo è di due tipi
- pagina con contenuto limitato

- pagina complessa con contenuto di maggiore lunghezza che a sua volta avrà bisogno di un menù interno per raggiungere immediatamente uno dei capitoli dell'articolo. Il menù interno è fisso in alto e la pagina scorre sotto di esso, andando al punto richiamato.

Nel sito ci sono poche pagine speciali più complesse che qui non riportiamo, ma che eventualmente si possono scaricare e analizzare con gli strumenti disponibili mediante il browser.
COLLEGAMENTI AI SOCIAL MEDIA
In tutte le pagine è previsto l'inserimento di una striscia che permette di condividere la pagina su alcuni dei social piu diffusi.
Naturalmente per poter segnalare una pagina è necessario prima registrarsi al sito del social medium prescelto. Cliccando sul simbolo che lo rappresenta apapre una pagina contenete alcuni dati della pagina che si vuole segnalare, ove si richiede di introdurre la propria email o la password oppure di registrarsi.
5
I MENU
Ho previsto 3 tipi di menù
- Menu verticale sulla prima pagina
|
le voci dotate di un menu secondario:
- Nutrire lo spirito
- Fare Filosofia
- Esiste la Storia?
- Scarichiamo
- Web and Software
- Progetti e manuali
Abilitando il browser a eseguire i contenuti attivi si permette di selezionare una voce di una suddivisione della materia stessa. Per far questo sono usati
- un apposito javascript
- un foglio di stile
- una pagina dove viene posto il codice della tabella e le voci di menu.
Se i contenuti attivi non sono abilitati, cliccando la riga, apparirà direttamente la pagina secondaria relativa a una vove prefissata.
| MENU |
-> |
->voce |
-> |
Pagina secondaria
voce predefinita |
|
|
|
|
|
| |
-> |
SUBMENU |
|
|
| |
|
->voce |
-> |
Pagina secondaria voce selezionata |
|
- Menu verticale della seconda pagina:
|
In questo esempio le voci sono relative a una delle materie, in questo caso la storia.
Cliccando una voce si apre la pagina relativa che si situa nello spazio a destra della pagina secondaria.
COME È FATTO:
Costituito da due tabelle allineate in verticale.
La tabella delle voci sta sopra, ed è formattata tramite un apposito CSS (foglio di stile)
La tabella inferiore ha delle freccette che, nel caso che le voci siano più di dodici e quindi ci sia più di un menu, permettono di passare da uno all'altro |
- Menu orizzontale della seconda pagina:
|
Il menu orizzontale della pagina contiene le suddivisioni della materia e usa javascript e foglio di stile come nel caso del menu verticale della pagina principale.
Come già detto in precedenza selezionando uno dei sottogruppi della materia con questo menu si cambia il sottogruppo della materia e si fa apparire la pagina di secindo livello:
- un nuovo menu relativo al sottogruppo appare a sinistra
- una descrizione introduttiva appare nello I-FRAME.
|
Lino Bertuzzi, il 29 Settembre 2019
6
NOTA DELL'AUTORE (ripetute dall'inizio)
SI POTRÀ SCARICARE UN FILE COMPRESSO CHE CONTIENE I FILE DA UTILIZZARE ADATTANDOLI PER LE ESIGENZE DEL PROPRIO SITO DENTRO UNA STRUTTURA DI CARTELLE PRECOSTITUITA. LA STRUTTURA E I NOMI DELLE CARTELLE SONO:
ROOT O HOME: nome a piacere es miositoprova
|
index.htm file indice del sito (pag. livello I)
|
|___ css con i files dei fogli di stile (.css)
|
|___ scripts contiene i files di script ( .js )
|
|___ images contiene alcune immagini di base
|
|___ Argom1 il nome è a predefinito
|
menalto.htm menu orizzontale: nome predefinito
|
|__ perframe nome predefinito
|
primoframe.htm pagina liv.II predefinita
menu.htm menu predefinito
|
|_ opere nome predefinito
|
|
definizione.htm pagina che serve a descrivere l'argomento opera1.htm pagina tipo con menu proprio
- nel nostro sito abbiamo messo 5 sottocartelle replicando la cartella Argom1. Dal file index.htm si possono richiamare i singoli argomenti
- Ogni argomento si apre con il suo primoframe.htm che contiene un suo menu orizzontale menalto.htm che consente di saltare da un argomento all'altro
- A ogni argomento (primoframe.htm) è collegato un proprio menu.htm che contiene i diversi articoli relativi richiamati dal menu
Per costruire il proprio sito localmente su proprio PC:
- CARTELLE LOCALI: Determinare dove - su quale disco e in quale cartella - volete mettere fisicamente i files.
- a meno che uno non sappia già operare con hTml i nomi delle sotto-cartelle standard devono essere quelli prefissati perchè tutti i collegamenti (LINKS) sono riferiti a questi:
- la cartella css è ricavata sotto la ROOT e contiene i fogli di stile ognuno con nome prefissato.
- la cartella scripts è ricavata sotto la ROOT allo stesso livello della precedente e contiene gli scripts
- IDEM PER LA CARTELLA CHE CONTIENE QUALCHE IMMAGINE BASE
- una volta espanso il sito sul proprio PC modificare le linee di menu senza cambiare nulla dl resto si potranno aggiungere i propri titoli e le proprie opere.